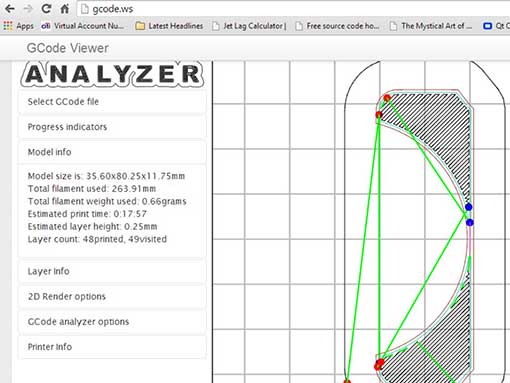
I was working on a project today, which had some serious overhangs. I added support material manually, but needed to make sure that slic3r was traversing a usable path through my supports. Usually, I use Repetier Host‘s excellent built-in gCode visualizer, but it only displays a layer at a time, and I needed to see the actual paths followed in each layer. After searching a bit, I found an excellent online visualizer: gcode.ws:
It is very full featured, with sliders that let you step through your gCode layer by layer, and also line by line within a layer. Additionally, it prints out a lot of useful statistics within your gCode.
While running it in a web browser is handy, since you don’t need to install any software, sometimes, I need to have access to it when I have no Internet access. Fortunately, the visualizer is open source, and is written in javascript, so you can also run it directly from your hard drive. First, download the zip archive from github:
https://github.com/hudbrog/gCodeViewer/archive/master.zip
Unzip the archive, and simply launch index.html. I had security issues running it in Chrome, and it froze up in Internet Explorer, but Firefox runs it just fine. To run it in Chrome, you must launch it with the command line option “–allow-file-access-from-files” in order to lower the security so that it can access files locally, but it doesn’t work if you already have a running copy of Chrome.
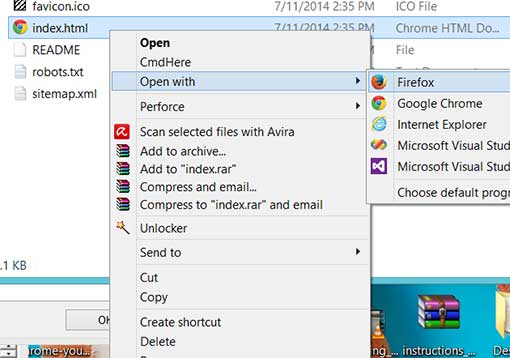
On Windows computers, if Firefox isn’t your default browser, you can just right-click index.html, and select Open with->Firefox.
Many thanks to hudbrog for making this excellent tool.