Fixed some bugs in v1.2.3 for Arduino Mega & Leonardo. Thanks to wiltwong and Markus Lange for testing!
Download here: https://github.com/lincomatic/Colorduino/downloads
electronics, 3d printing, hacking, etc
Fixed some bugs in v1.2.3 for Arduino Mega & Leonardo. Thanks to wiltwong and Markus Lange for testing!
Download here: https://github.com/lincomatic/Colorduino/downloads
Thanks to wiltwong and Markus Lange, I have added support for Arduino Mega and Leonardo to the Colorduino Library. Markus also helped to clean up the code a bit for Arduino 1.x. I have added the ColorFill() function to the ColorduinoObject class, as well, so you don’t have to copy it from ColorduinoPlasma.pde.
You can download it from github: https://github.com/lincomatic/Colorduino/downloads
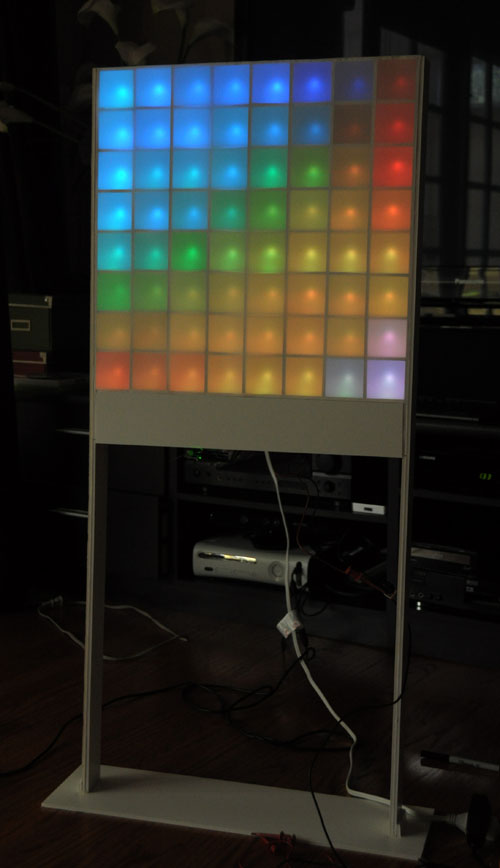
This past weekend, I finally finished building my 8×8 RGB matrix floor lamp. I call it Lampduino. A Processing sketch running on a host computer controls Lampduino via a USB connection. When turned on without a computer, it automatically displays a soothing plasma simulation. If you want to build one of your own, I wrote a step by step Instructable:
Lampduino – an 8×8 RGB Matrix Floor Lamp

Space Invaders
Tetris
Related articles:
The first step in wiring up the matrix is deciding on the method. I immediately ruled out soldering, because it’s messy, slow, and smelly. Also, it incurs the risk of overheating the LED’s as well as being hard to repair. I also ruled out using crimp-on connectors due to expense. After pondering it for a while, I decided that wire wrap would be the best approach for several reasons:
The downside is the small wire gauge – 30AWG. I was afraid that it might too small, so I consulted some tables on the Internet, I found that it has a resistance of 105.2 Ω/1000 ft. I estimated an upper bound of 4 ft of wire, so that’s ~.4Ω – probably insignificant for this application. Next, I found that the current carrying ability (Ampacity) is estimated at .144A by most tables, but one actually had it listed at .86A. The LED’s I’m using run at a maximum of 20mA per color. In a column, a maximum of 1 LED at a time is lit, so it’s definitely in spec. On the other hand, if a whole row is driven w/ the with all 3 colors lit, we can end up with 8 x 3 x 20mA = 480mA. This is way over the .144A spec, but below the .86A spec. I decided to just try it, and if I encountered problems, I would put multiple wires in parallel for the rows.
I already had a wire wrapping tool, which ,I bought many many years ago (ouch,they seem to have gotten expensive over the past 30 years! I think I spent $5 on mine), so all I needed was some wire. Radio Shack carries 50 ft spools of red, white, and blue 30AWG kynar-insulated wire for 3.99 a roll (note: the price seems to have increased to $4.19 in the 2 weeks since I bought mine). I bought one roll of each.
I started out wiring each color in sequence along an 8-LED chain, but later found that it’s more orderly to wrap the 3 wires (R/G/B) between each pair of LED’s at a time. When I wrapped my first strand of 8 LED’s I didn’t pay attention to the orientation of the leads. This made a mess. It’s better if you orient the leads in the same direction as you wrap each chain (e.g. red pin to the left), rather than just doing it haphazardly. This way, the wires don’t criss-cross each other as much. After much experimenting, I found that a 4″ length of wire between each pair of LED’s was optimal for my 2″ ID matrix. This left enough slack between the successive LED’s to work with.
I’m using common anode 5mm diffused RGB LED’s bought on eBay from a Chinese vendor… $25 for 100. Not particularly cheap as eBay goes, but they use free trackable EMS shipping, which takes about half the time as regular HK post. The vendor sent me common cathode LED’s by mistake, so I had to wait for him to send me another batch w/ the right polarity. The pins go from left to right in the photo, B-G-Anode-R. The anode lead is longer, which makes it easier to identify. Note that since the anode is for the rows, while the other R/G/B leads are for the columns, I didn’t wire it yet at this stage. Here are the completed strands:
Since the LED’s will be face downwards in my matrix, my idea was to fasten them by simply poking the wires through the cardboard/foam sandwich. I found that the paper was a bit too thick to do this easily, so I had to cut slots into the matrix pieces to receive each LED. Be sure to do this before you thread the 8 LED strands into your matrix!
It’s hard to see the slits in the photo above. Here is a close-up:
Make sure that you cut all the way through the foam sandwich.
After completing the 8 chains of 8 LED’s, the next step was to thread them into my matrix. The wire wrapping wire is very thin, and easily fits into the interlocking slots of the matrix.
To wire up the rows, you need to flip over the matrix, so that you can wire and thread the row wires perpendicularly to the columns.
This step requires a bit more dexterity, because you have to work with the LED’s inside the matrix. Thankfully, there are only 8 rows (as opposed to our 24 (8×3) columns, so there are a lot less wires to deal with. In the photo above, notice how the I’ve flipped the matrix. The RGB wires are threaded through the bottom slots, while the yellow anode wires are threaded perpendicularly, through the top slots. Also, note how I’ve secured the LED by jamming it into the slot that I cut. The gaps among the 4 leads on each individual LED are rather narrow, so it’s a good idea to spread the leads apart before plugging them into the matrix, to avoid shorts. You might be wondering why I have the LED’s pointing sideways instead of straight up. This is because I am building a matrix which will stand up vertically, so that the light will come out both sides. Also, in my previous experiments with LED orientation, I found that the colors didn’t mix very well when the LED’s were pointed directly at the viewer.As you can see, this setup made it considerably more difficult and time consuming to build than if I had wired them pointing upwards on a single sheet of poster board.
Here is how I routed the column wires:
Finally, I wire-wrapped all the leads onto a pair of 16-pin male headers. The pin groups are conveniently labeled on the Colorduino, so it’s easy to figure out which wires go where.
Even so, I managed to reverse all of the green wires; since I used wire-wrap, it was easy to undo them and hook them up in the correct order. It’s a good idea to manually test all of the connections before plugging them into the Colorduino. I used a 5V supply with a 100Ω resistor and test clips to check each individual LED. Amazingly, I didn’t have any shorts. After testing was completed, I used small blobs of hot glue to secure each LED, and in each interlocking corner of the matrix.
When I finally powered it up via my USBtinyISP, I found that my PC couldn’t communicate properly with the Colorduino. The LED’s were drawing more current than the USBtinyISP could output. Hooking the Colorduino up to my 5V 1A supply fixed that.
Here’s what it looks like with drafting film laid on top, and all the lights set to maximum brightness:
One very disappointing discovery is that I won’t be able to properly set the white balance on this matrix. Note the wide range of color variation among the LED’s. I guess the quality control is not so good when you buy cheap LED’s on eBay. I had the same problem even with the white LED’s that I used in my 5×5 monochrome matrix. Also, I don’t understand why the LED’s are making bright dots, since I was getting better diffusion in my initial experiments. The LED’s I used in the experiments should have been very similar.. they were from the same vendor, but were the common cathode ones that he sent me by mistake. I guess the new LED’s I received are not as diffuse as the last set he sent me.
Another discovery I made while testing is that the orientation of my wiring is wrong. I had wanted the wiring to be routed such that the Colorduino would be on the bottom. In fact, the Colorduino is positioned on the side. Therefore, I’m going to have to swap the rows and columns in software – an easy fix. I ran the matrix full brightness for a while, and the row wires aren’t melting or heating up, so the thankfully, the current carrying ability of the row wires is OK.
The wiring task was a grueling and tedious task. I spent a total of about 16 hours spread across 4 days doing it. Thank goodness for TV, or I would have gone insane. Needless to say, I’m all caught up with the recordings on my DVR! My hands ache, my back aches, my joints ache! One annoying thing about 30AWG wire is that it’s so thin that it’s hard to get a grip on it, and when it falls on the floor, it’s hard to pinch it between your fingers to pick it up. Wiring up the matrix required 256 wires (8x8x4), each wire needed to be stripped and wrapped on both ends… 512 joints to wrap!! I really felt like I was losing my mind, and that I was going to go blind. It has to have been the most tedious task I’ve ever completed!
The next step will be finishing up the matrix assembly. I still haven’t gotten the outer frame onto it.
Related articles:
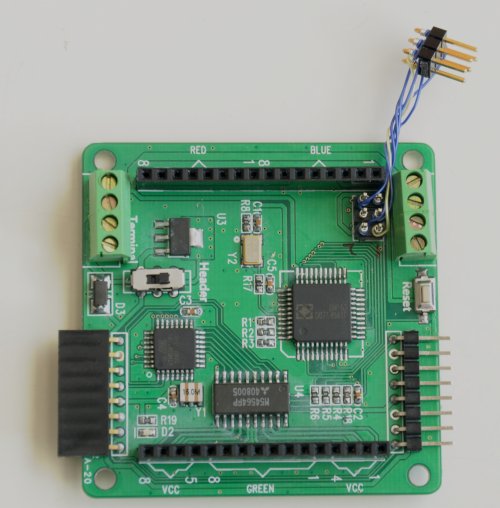
I’ve been pondering how to use my USBtinyISP to program my Colorduino ever since I got it. The problem with the beta board is that the ICSP header is positioned so close to the adjacent connectors that it’s impossible to plug a cable into it. I tried using header extensions to raise it up, but then the matrix had to be removed when programming the board. I didn’t want to do a messy soldering job that would be hard to undo. Finally, I settled on using wire wrap to attach another header. The beauty of wire wrapping is that it’s easy to undo. Here’s what it looks like:

Note that it’s safer to route it through the top, rather than to the right, because it’s too easy to short it against the male header on the right side. After I took the photo, I also potted the bottom pins of the dangling header with hot melt glue to further protect from shorts. Here’s my USBtinyISP connected to it:

What’s convenient about using ICSP to program the Colorduino is that I’m working on a Processing sketch to communicate with it via the serial port from my PC. Since the serial port is no longer shared between the Arduino IDE and my Processing sketch, it’s a lot faster to work on both the Processing and Arduino sketches simultaneously.
There were some bugs in the coordinate system of V1.0. I’ve fixed them, as well as rearranging the screen buffer for speed. You can download V1.1 from Colorduino Library for Arduino.
I wrote a Colorduino library for Arduino. It handles initialization and double-buffered drawing on ITead Studio’s Colorduino. It is also compatible with Itead’s Arduino RGB Matrix driver shield. Included with the library is a sample sketch to show how to use it, ColorduinoPlasma, which draws a pretty plasma on an 8×8 RGB matrix.
To install the library, download the zip file (see below), and copy libraries/Colorduino to your arduino sketchbook/libraries/Colorduino. If you are already running the Arduino IDE, you must restart it before you can use the library. You can then run load ColorduinoPlasma.pde demo.
To include the Colorduino library in your own sketch, just
#include <Colorduino.h>
Then your setup() function needs to just call two functions for initialization:
void setup()
{
Colorduino.Init();
// compensate for relative intensity differences in R/G/B brightness
// array of 6-bit base values for RGB (0~63)
// whiteBalVal[0]=red
// whiteBalVal[1]=green
// whiteBalVal[2]=blue
unsigned char whiteBalVal[3] = {36,63,63}; // for LEDSEE 6x6cm round matrix
Colorduino.SetWhiteBal(whiteBalVal);
}
Colorduino.SetWhiteBal() is used to adjust the white balance. You can put
ColorFill(255,255,255);
in your sketch to test the white balance by drawing a white screen. Then adjust whiteBalVal until your screen approximates white.
The origin of the screen, (0,0) is at the bottom left corner. The off screen buffer can be accessed either pixel by pixel:
Colorduino.SetPixel(x,y,r,g,b);
or by direct manipulation. The screen buffer is arranged by row. For instance to set all of the pixels in the second row to the same color:
PixelRGB *p = GetPixel(0,1);
for (int x=0;x < ColorduinoScreenWidth;x++) {
p->r = red;
p->g = green;
p->b = blue;
p++;
}
After you finish updating your screen, make it live by swapping it with the currently display buffer:
Colorduino.FlipPage();
The latest version of the Colorduino library can always be downloaded from github: https://github.com/lincomatic/Colorduino/archive/master.zip
ITead Studio kindly sent me a Colorduino for beta testing. The Colorduino was inspired by SeeedStudio’s Rainbowduino LED Driver Platform. Its form factor is very similar to that of the Rainbowduino, and the layout of the connectors was intentionally designed to mimic the latter. Both boards are based on the ATmega368 MCU, and are Arduino compatible. The principal difference between the platforms is that while the Rainbowduino is based on 3 MBI5168 constant current sink drivers and a M54564 darlington source driver, the Colorduino pairs the M54564 with a single DM163 constant current driver. By using the DM163, the Colorduino gains three 8+6-bit channels of hardware PWM control of the LED’s freeing up the MCU from having to implement it in software. This gives the ATmega more CPU bandwidth for performing other tasks. In contrast, the Rainbowduino implements three 4-bit channels of software PWM. One important limitation, however, is that the DM163 only has 24 channels… this is just enough to buffer one line of 8 RGB LED’s (8×3 = 24), rather than an entire 8×8 RGB matrix. So while the MCU is freed of the software PWM task, it still has to constantly scan line by line to refresh the screen. However, the row scanning takes up considerably less CPU bandwidth than having to also handle software PWM, and ups the bit resolution of each color channel to 8+6 bits.
The extra 6 bits of data in each color channel allows software control of the relative PWM brightness, so that the user may not have to resort to using external resistors to adjust relative channel current (which is also supported by the DM163, but the Colorduino, unlike the Rainbowduino, does not have onboard potentiometers for adjusting individual RGB current). The Colorduino is quite compact (the same size as the Rainbowduino), being slightly smaller than the 60x60mm common anode RGB LED for which it is designed as a direct plug-in.
The Colorduino is pictured below:
Behind the Colorduino is my LEDSEE 60x60mm RGB matrix.
Below is a top view:
Keep in mind that this is a beta board, and ITead is still tweaking it. One problem I found is that the ICSP header doesn’t have enough clearance for me to plug in my USBtinyISP. The sliding switch is for selecting betwen onboard regulator (for use with 7-12V power supplies) or a regulated 5V input. As you can see, the board is a bit rough looking, with crooked parts and flux residue. ITead Studio has assured me that the ICSP header will be moved to a better location, and that the production boards will be cleaner. Also, although the beta boards have an ATmega168, the production boards will use the ATmega368. Note the 8-pin headers for easy daisy chaining. When multiple boards are snapped together, a host can address each one individually via I2C. The power is also easily interconnected between the boards via the dual 4-pin green screw terminals. Bottom view below, snapped into the 8×8 RGB matrix:
From the photo above, you can see how compactness of the Colorduino. It’s slightly smaller than the RGB matrix. NOTE: The bypass cap yellow added between VDD and GND will be moved to the PCB before production. One downside of the Colorduino (which is shared by the Rainbowduino), is the dearth of I/O pins left over for the user. TX/RX/SCL/SDA are all you have to play with, and some or all of them may needed for communication. If you need more I/O, a likely scenario will be to connect the Colorduino to an Arduino via I2C. Kind of a shame, given that the hardware PWM frees up considerable CPU bandwidth for other functions.
Below is the Colorduino running a plasma demo. Notice my Arduino Duemilanove attached on the left, supplying power. Since I can’t use ICSP, I’m using the Duemilanove, which you can see on the left, as a serial programmer. I would like to get my USBtinyISP connected, so I regain some of the ATmega168’s small memory space by getting rid of the bootloader.
Finally, below is a rather horrible video of it running ITead’s demo code, followed by my plasma demo. There is absolutely no flicker when viewed with the naked eye, what you see in the video is just an artifact.
The photos and video don’t do it justice. The Colorduino supplies considerable drive current, making the matrix blindingly bright. The LEDSEE 8×8 matrix is gorgeous. I wish I could capture it properly in my photos. I chose it because it was cheaper than the alternatives I found, while having the brightest output. However, it took 2 weeks for LEDSEE to ship it out, and in total, it took over a month for me to receive it. I sent them several inquiries about my order, which they completely ignored. In light of their bad (nonexistent) customer service, I doubt I will deal with LEDSEE again. ITead, on the other hand, has been quite responsive in their communications.
Currently, the Colorduino documentation is rather sparse. ITead has a blog entry where you can download the schematic, DM163 spec, and their sample Arduino sketch. ITead anticipates that the revisions will be completed and it will be put into their iStore sometime in April. They are targeting a price of about $27, slightly higher than the Rainbowduino. ITead Studio also makes an
Arduino RGB LED Matrix driver shield, which is already available for $14.80. When this shield is plugged into an Arduino Uno/Duemilanove, the combination is equivalent to a Colorduino, and uses exactly the same code.
Upon initial testing, the Colorduino appears to be a worthy challenger to the more established Rainbowduino, which has already spawned a dedicated ecosystem of hackers, as well as a wiki full of detailed information. While the Colorduino has a lot of catching up to do, it seems quite capable, I look forward to running it through its paces in the coming weeks, when I use it to implement a large scale 8×8 RGB matrix.
You can download my plasma sketch, along with my interface library here: Colorduino Library for Arduino