INTRODUCTION
For wireless control of WS2812B (NeoPixel) LEDs, I initially played with Bluetooth SPP (Serial Port Profile), due to the simplicity of setting up the host software… from the host’s software’s point of view, the connection just looks like a physical serial port. Unfortunately, the flakiness of my Windows 8.1 PCs’ Bluetooth SPP support caused me to abandon that solution.
WIFI CONTROLLER HARDWARE
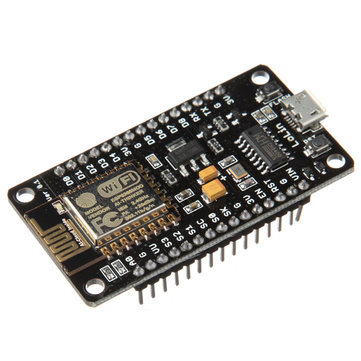
ESP8266 modules provide a very low cost method of interfacing WS2812Bs to WiFi. Adafruit’s Huzzah module costs $9.95, but on eBay, NodeMCU clones, such as the LoLin NodeMCU board can be had for ~$3 shipped from China. This makes it even cheaper than the Arduino/Bluetooth combination!
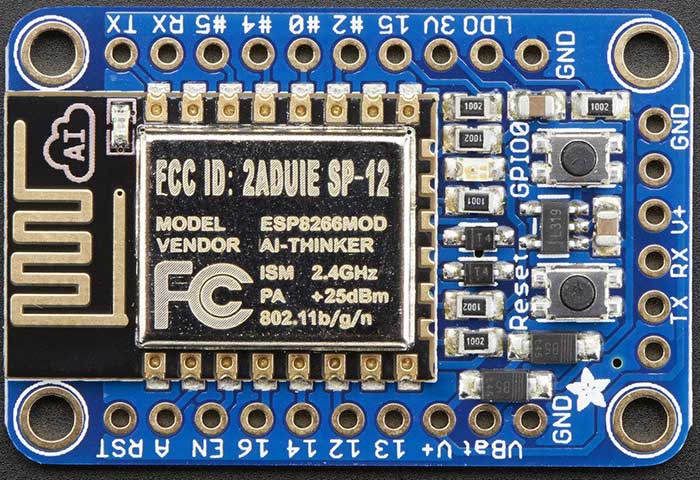
What’s more, the LoLin board has a CH340G onboard, so it doesn’t require a FTDI cable to connect it to your host computer for programming. I ordered a few of the LoLin boards, but in the meantime, I started playing with the Adafruit Huzzah boards I had on hand.
With the addition of ESP8266 support via the Board Manager, Arduino becomes an easy to use platform for code development. Also, there are easily obtainable libraries for both WiFi configuration and control of the WS2812Bs.
One extra complexity of using an ESP8266 to control WS2812Bs is that the ESP8266 is a 3.3V device, while the WS2812B is a 5V device, (usually) necessitating level shifting. The WS2812B datasheet shows a threshold of >= 0.7VDD for logic HIGH, and <= 0.3VDD for logic LOW. The allowed VDD ranges from +3.5-5.3V. Interestingly, some WS2812Bs can actually work when powered by 3.3V, and driven by 3.3V logic, even though it’s out of spec, but many cannot. On the other hand, it’s totally within spec to be powered by 3.7V and driven by 3.3V logic. So, if you use a 3.7V LiPo battery to power the WS2812B strand, the WS2812B data line can be connected directly to the ESP8266 without any level shifting! If you choose to go this route, power the Huzzah from its VBat terminal, so that the 3.7V will be regulated down to 3.3V to power the ESP8266. More details are available in Adafruit’s NeoPixel Uber Guide.
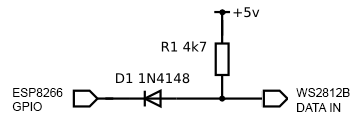
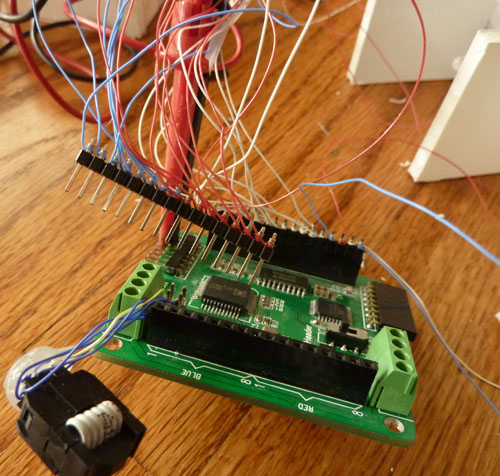
Since I want to be able to drive long strands of LEDs, I elected to go the 5V power with level shifter route. Also, I have lots of 5V power supplies laying around. There are many different ways to do level shifting, either passive or active. The WS2812B has tight timing requirements, and runs at 800KHz, so care has to be taken in order to avoid signal distortion. One of the most reliable methods is to use a 74AHCT125 level shifter IC. I decided to first try a simple diode and pullup resistor circuit (credit: RPi GPIO Interface Circuits):
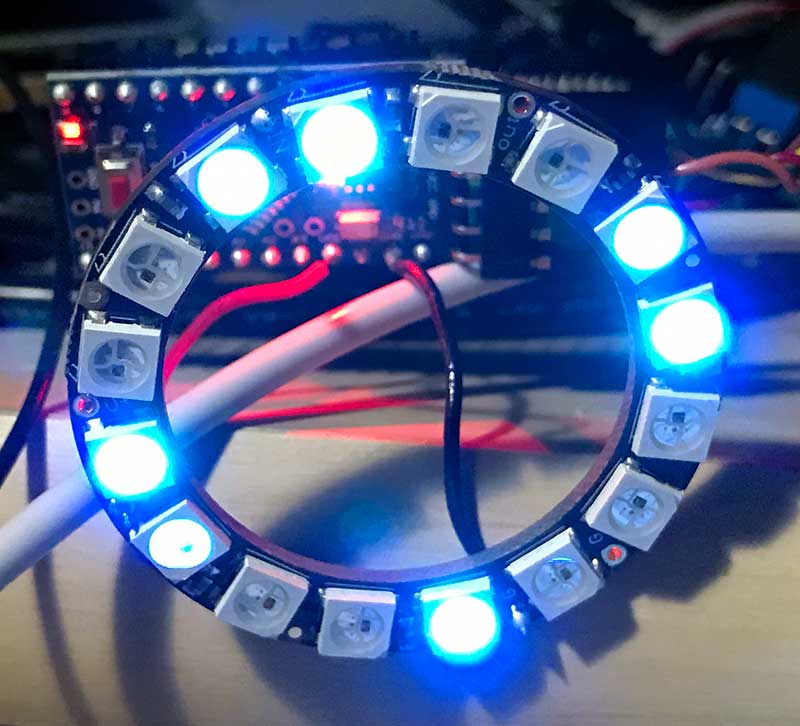
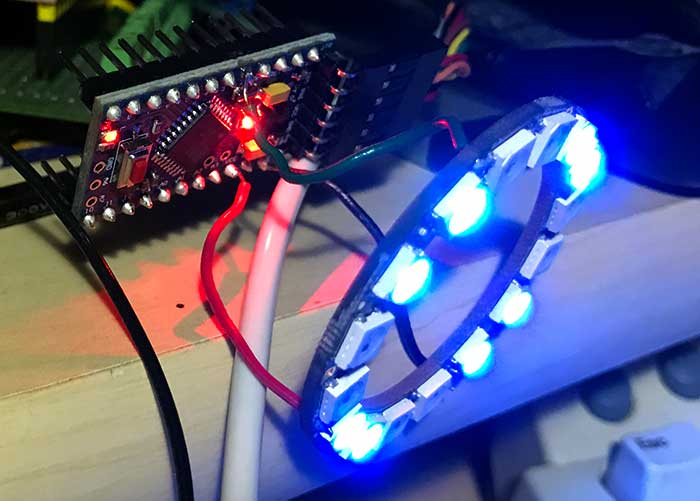
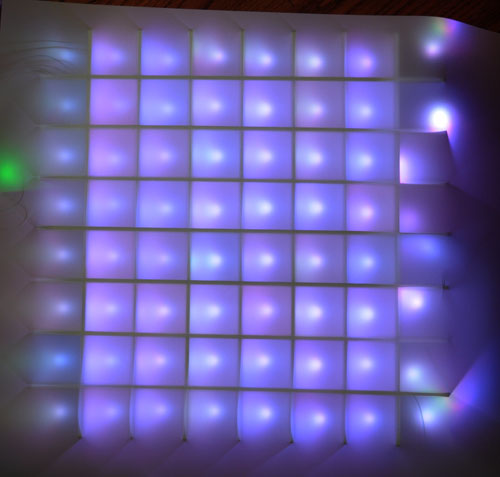
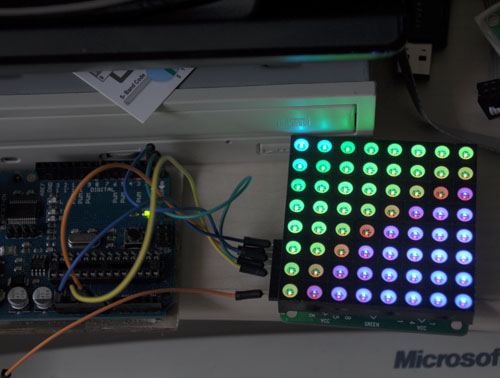
The circuit is currently working flawlessly for me, driving my 5m long strand of 150 LEDs.
WIFI COMMUNICATION PROTOCOL
In order to send data to our WS2812Bs over WiFi, we need some sort of IP protocol. Art-Net is a royalty-free protocol, which sends DMX data embedded in UDP packets. I decided to go with Art-Net because it is an industry standard that is supported by a variety of Pro software, and Jinx! and Glediator can talk to it.
ARDUINO FIRMWARE
I will not go into how to set up Arduino to compile sketches for the ESP8266, as that is discussed elsewhere. To compile for the Huzzah, select it as the compile target from the Tools pulldown menu:
Tools -> Board -> Adafruit HUZZAH ESP8266
I created a sketch, which is a mashup of a few different projects from github. The code is in my github repo: WS2812ArtNet. I stripped the Adafruit NeoPixel library down to the bare metal, and added a captive portal for configuring the WiFi connection. Also, it supports a hardware pin to erase the WiFi settings. Configuration is done via a few defines in WS2812ArtNet.ino. See the #defines for PIXEL_CNT, PIN_DATA, PIN_LED, and PIN_FACTORY_RESET. At a minimum, PIXEL_CNT must be set to the number of LEDs in your strand.
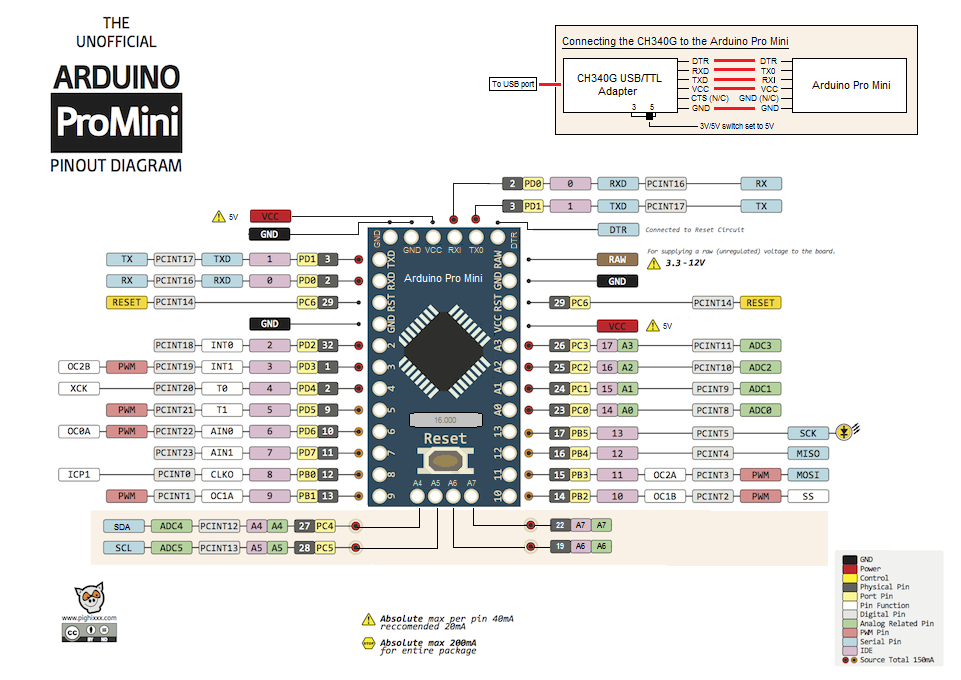
PIN_DATA is used to select the pin that’s used to drive the data to the LED strand.
PIN_LED is used to select the a pin which blinks an LED every time an Art-Net packet is received. This makes it easy to tell if the board is receiving data. In addition, the LED is initially off at boot-up, and turns solid red when the ESP8266 connects successfully to a WiFi AP. By default, PIN_LED = 0, which makes it control the onboard red LED on the Huzzah.
PIN_FACTORY_RESET wipes out any saved settings and clears the EEPROM when it’s grounded for 2 sec.
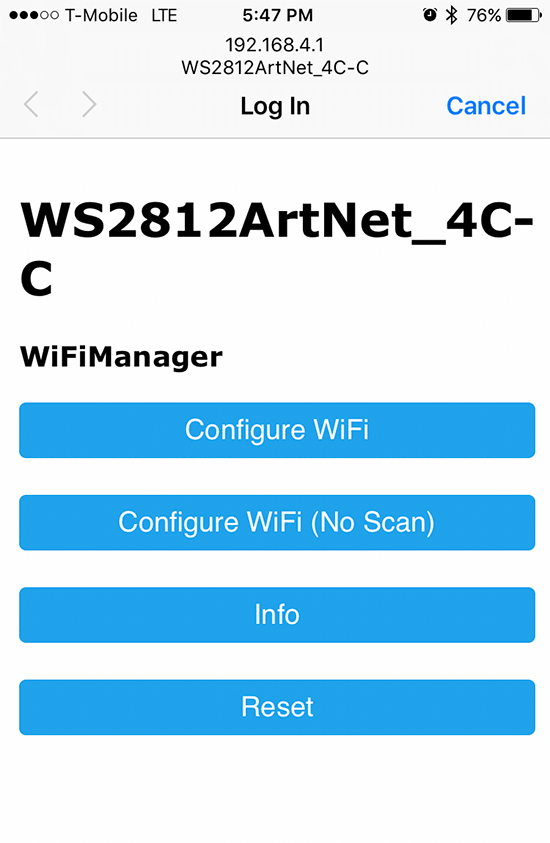
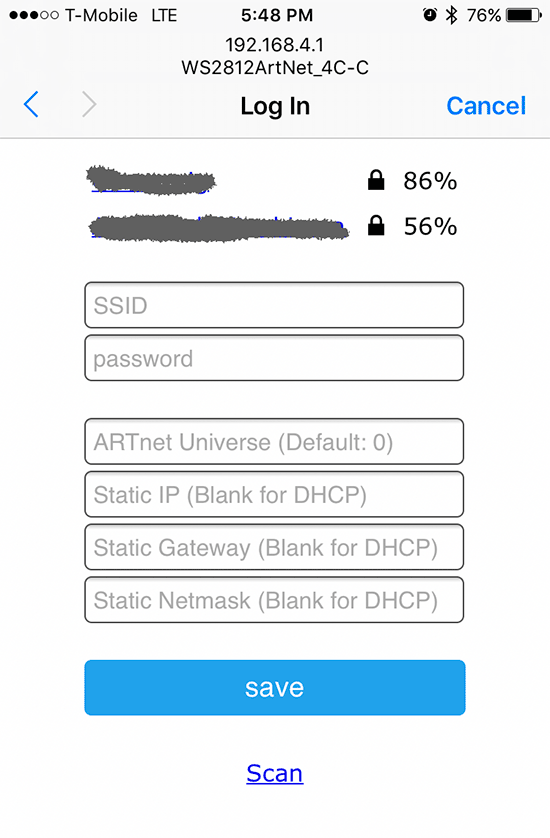
To load the WS2812ArtNet sketch into the ESP8266, first press the GPIO0 and Reset buttons simultaneously, and then let go of the Reset button. The red LED will then glow dimly, indicating that the bootloader is active. Once the sketch is loaded, when the ESP8266 initially boots up, it will create a WiFi AP with SSID WS2812ArtNet_hh-h. Use a computer, phone, etc to connect to the AP. Upon connection, it should automatically present a captive portal for configuration:
If the captive portal doesn’t automatically launch, open a web browser, and point it to http://192.168.4.1. Tap on Configure WiFi, and the ESP8266 will automatically scan for available APs:
Tap the desired AP’s SSID, and type in the passphrase. Additionally, you can also choose a starting Art-Net universe, and configure a static IP. After you tap save, the ESP8266 will reboot. If it connects successfully to your AP, the onboard red LED will light. Then, the LED strand will go into the startup test sequence of lighting up red, green, and blue, and then turning off. Once Art-Net data is received, the LED still start blinking with every packet it receives. If you have trouble during setup, you can see debug messages by opening the ESP8266’s serial port in a terminal set to 115200,N,8,1.
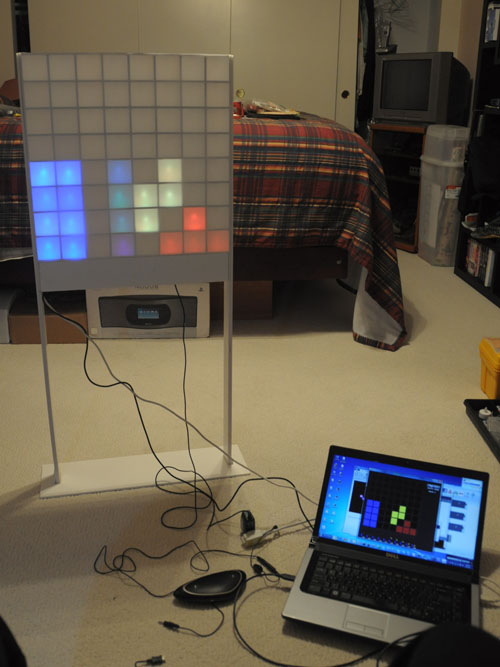
When configuring Jinx!/Glediator, select GRB as the pixel data format.
Prev: WS2812B LED (NeoPixel) Control: Part 1 – Serial Control via 8-bit ATmega (Arduino)