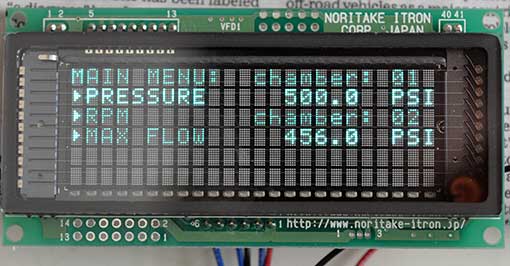
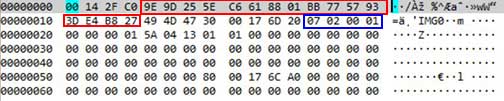
I recently learned that the FAST FWR171-3G is a lower cost clone of the TP-Link TL-WR703N, the only difference being the case. While browsing AliExpress, I found what I thought was a great deal… the FAST FWR171 for only $16. After waiting over a month to receive it, I noticed that it doesn’t have a USB port. Sheesh! I’m such an idiot. Just like when I mistakenly ordered a TL-WR702N from Amazon, it turns out that the FAST FWR171 is a clone of the TL-WR702N, not the TL-WR703N. AAARRGGGH!!! The trailing -3G in the FWR171-3G model number denotes the TL-WR703N clone!! So, not only did I end up with a router that’s useless for hacking, because it doesn’t have a enough RAM to load OpenWrt, has no USB port, and the firmware is in Chinese!  Notice the lack of a USB port in the photo of the FWR171 above. That alone should have warned me that I was ordering the wrong model. The FWR171-3G is slightly larger, and has a USB port on the side. Not wanting to be left with a completely useless device, I started browsing around for an English version of the firmware. None exists, but I found one for the TL-WR702N. Unfortunately, the web admin interface of the FWR171 checks the firmware for the correct device, and it won’t allow you to load a firmware for th TL-WR702N. Luckily, an OpenWrt forum member named jvvh5897 figured out how fool the firmware loader into thinking that it’s loading the appropriate firmware for a different model. In this thread, he describes how to modify an English TL-WR702N firmware to run on the Chinese model. I took that information, and used it to modify the English TL-WR702N firmware to run on the FW171. To adapt the TL-WR702N firmware to be accepted by the FWR171, we need to change two fields: 1) the system identifier and 2) the MD5 checksum of the firmware. In the TL-WR702N English firmware that I downloaded, the bytes in the blue box are the system identifier, and the bytes in the red boxes are the 16-byte MD5 checksum.
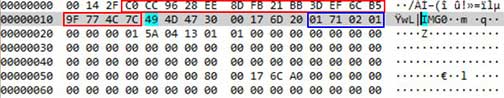
Notice the lack of a USB port in the photo of the FWR171 above. That alone should have warned me that I was ordering the wrong model. The FWR171-3G is slightly larger, and has a USB port on the side. Not wanting to be left with a completely useless device, I started browsing around for an English version of the firmware. None exists, but I found one for the TL-WR702N. Unfortunately, the web admin interface of the FWR171 checks the firmware for the correct device, and it won’t allow you to load a firmware for th TL-WR702N. Luckily, an OpenWrt forum member named jvvh5897 figured out how fool the firmware loader into thinking that it’s loading the appropriate firmware for a different model. In this thread, he describes how to modify an English TL-WR702N firmware to run on the Chinese model. I took that information, and used it to modify the English TL-WR702N firmware to run on the FW171. To adapt the TL-WR702N firmware to be accepted by the FWR171, we need to change two fields: 1) the system identifier and 2) the MD5 checksum of the firmware. In the TL-WR702N English firmware that I downloaded, the bytes in the blue box are the system identifier, and the bytes in the red boxes are the 16-byte MD5 checksum.  Note that the system ID contains 0702 for the TL-WR702N. I downloaded a firmware for the FWR171 and found that the system ID was 01 71 02 01. To update the MD5 sum, you must calculate the MD5 sum of the entire file, with the dummy MD5 sum CC 96 28 EE 8D FB 21 BB 3D EF 6C B5 9F 77 4C 7C inserted. Here is what the file looked like after I prepared it for calculating the MD5 sum:
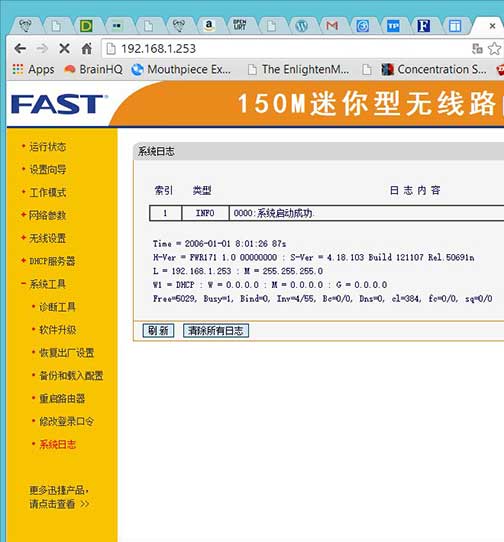
Note that the system ID contains 0702 for the TL-WR702N. I downloaded a firmware for the FWR171 and found that the system ID was 01 71 02 01. To update the MD5 sum, you must calculate the MD5 sum of the entire file, with the dummy MD5 sum CC 96 28 EE 8D FB 21 BB 3D EF 6C B5 9F 77 4C 7C inserted. Here is what the file looked like after I prepared it for calculating the MD5 sum:  Next, I calculated the MD5 sum of the English TL-WR702N firmware file modified as above, and it was 06 7e a9 aa 7d 1e 75 10 b0 09 84 19 f1 d9 93 2d, so I replaced the dummy MD5 sum with those bytes and saved the file. Amazingly, the FW171’s firmware upgrader accepted it! To skip the hassle of modifying the firmware yourself, you can download my pre-hacked English TL-WR702N for FW171 firmware file. Using google, I found several descriptions of how to load the new firmware file into the FW171, but they were all wrong, because mine had the newer firmware, which checks for the proper system ID. To get to the web interface, set the IP number of your host computer’s Ethernet adapter to 192.168.1.3. Plug the FW171 into your host computer’s Ethernet port, and point a web browser to 192.168.1.253. Below is the firmware page for mine, which happened to be the latest firmware posted on www.fastcom.com.cn:
Next, I calculated the MD5 sum of the English TL-WR702N firmware file modified as above, and it was 06 7e a9 aa 7d 1e 75 10 b0 09 84 19 f1 d9 93 2d, so I replaced the dummy MD5 sum with those bytes and saved the file. Amazingly, the FW171’s firmware upgrader accepted it! To skip the hassle of modifying the firmware yourself, you can download my pre-hacked English TL-WR702N for FW171 firmware file. Using google, I found several descriptions of how to load the new firmware file into the FW171, but they were all wrong, because mine had the newer firmware, which checks for the proper system ID. To get to the web interface, set the IP number of your host computer’s Ethernet adapter to 192.168.1.3. Plug the FW171 into your host computer’s Ethernet port, and point a web browser to 192.168.1.253. Below is the firmware page for mine, which happened to be the latest firmware posted on www.fastcom.com.cn:  To load your English firmware, you must set up a TFTP server on your host machine. In Windows, you can use TFTPD32. If you don’t know how to use TFTPD32, I have a description in this article. Point your TFTP server to the directory containing your firmware file, and type the name of the file into the box containing fwr171v1-cn-up.bin below:
To load your English firmware, you must set up a TFTP server on your host machine. In Windows, you can use TFTPD32. If you don’t know how to use TFTPD32, I have a description in this article. Point your TFTP server to the directory containing your firmware file, and type the name of the file into the box containing fwr171v1-cn-up.bin below:  Click the bottom left button in the dialog, and a progress bar will appear, indicating that the firmware is being loaded. Once it is done, the device will automatically reboot, and your host computer should see a new WiFi AP with SSID TP-LINK_xxxxxx, where xxxxxx are the last 6 digits of your FW171’s MAC address. This indicates that you have successfully loaded your English TP-WR702N firmware! Next, set your host computer’s Ethernet port to DHCP, and plug the FW171 into it. Your host computer will receive an IP number in the range of 192.168.0.X. Point your web browser to the TL-WR702N’s IP number 192.168.0.254, and log in with user admin, password admin.
Click the bottom left button in the dialog, and a progress bar will appear, indicating that the firmware is being loaded. Once it is done, the device will automatically reboot, and your host computer should see a new WiFi AP with SSID TP-LINK_xxxxxx, where xxxxxx are the last 6 digits of your FW171’s MAC address. This indicates that you have successfully loaded your English TP-WR702N firmware! Next, set your host computer’s Ethernet port to DHCP, and plug the FW171 into it. Your host computer will receive an IP number in the range of 192.168.0.X. Point your web browser to the TL-WR702N’s IP number 192.168.0.254, and log in with user admin, password admin.
Downloads: English TL-WR702N firmware for FW171